javascript class inheritance super
By calling the super method in the constructor method we call. Super for calling a parent constructor only inside your constructor.

Inheritance In Javascript Es6 Class Inheritance Javascript Tutorial Series By Sfdc Stop Sfdc Stop
Inheritance in javascript is used to inherit attributes and methods of a class.

. Classes are inherited using the extends keyword. Javascript Class Inheritance. Inheritance enables you to define a class that takes all the functionality from a parent class and allows you to add more.
The class that is being inherited is known as the. This would be a good opportunity to use the extends keyword. Inheritance are provide an ability to reuse features of existing class.
In JavaScript classes inheritance takes functionality from a parent class. With the ES6 classes to access the functions from the parent class in the derived class make use of the super keyword. JavaScript Inheritance Using extends super Implementing JavaScript inheritance using extends and super.
Inheritance is referred to as an. Prior to ES6 implementing a proper inheritance required. The super keyword is used to access properties on an object literal or classs Prototype or invoke a superclasss constructor.
Inheritance facilitates code reusability. Inheritance is a way to acquire properties of one class to other class. The child class will inherit all of the key-value pairs.
There is a super keyword for that provided by classes. The super keyword in Js is used to invoke functions from an objects parent class. When we create objects from the child class.
Inheritance allows us to define a class that acts as a sub or child class and inherits functionality from another class known as a base parent or super class. We use the extends. JavaScript super keyword in JavaScript Inheritance.
While using class inheritance a class can inherit all properties and methods of another class. To create a class inheritance use the extends keyword. A class created with a class inheritance inherits all the methods from another class.
Create a class named Model which will inherit the methods from the Car class by using the extends keyword. Supermethod for calling a parent method. Using class inheritance a class can inherit all.
The superprop and super expr. We can use extends to create a class that is a child class of TacoSalad.

Classes In Javascript Dev Community

23 Class Inheritance In Javascript Call Base Parent Constructor Using Super Es6 Es2015 Youtube

Codemarch On Twitter Javascript Classes Complete Guide Thread Https T Co Fgxlm6pufl Twitter

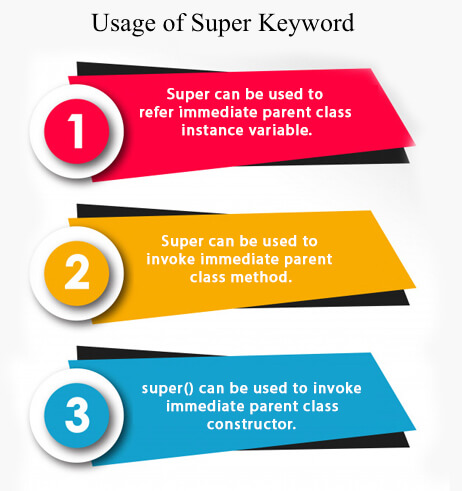
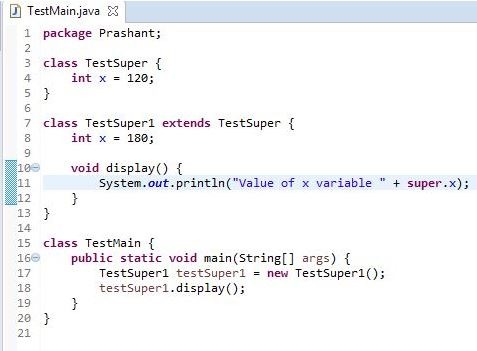
Super Keyword In Java Javatpoint

Javascript Class Find Out How Classes Works Dataflair
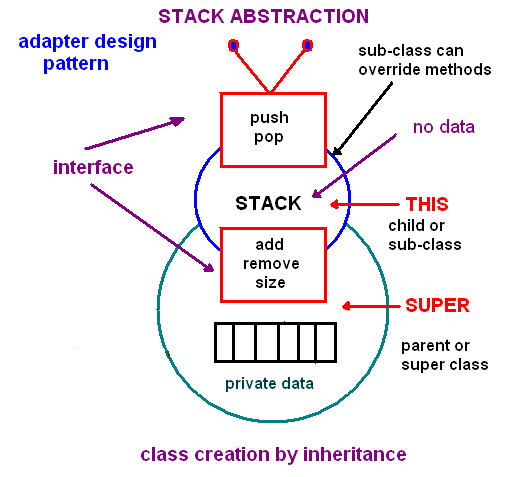
Classes And Sub Classes In Javascript

Python Super A Simple Illustrated Guide Finxter

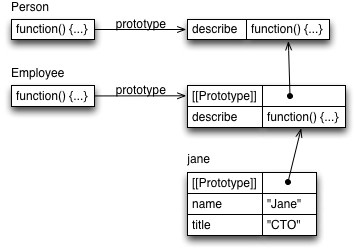
Using Super Constructors Is Critical In Prototypal Inheritance In Javascript Javascript Inheritance Class

Classes In Ecmascript 6 Final Semantics

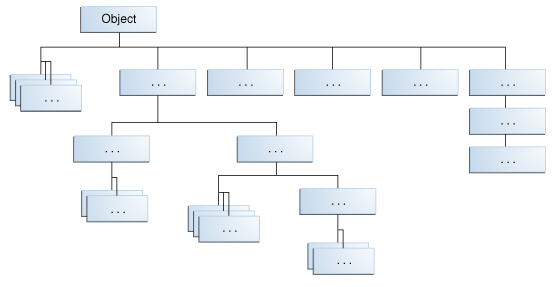
Inheritance The Java Tutorials Learning The Java Language Interfaces And Inheritance

Making Sense Of Es6 Class Confusion Toptal

Python Super Python 3 Super Digitalocean

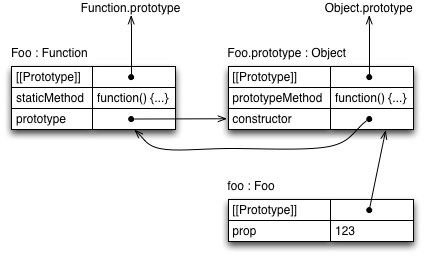
A Closer Look At Super References In Javascript And Ecmascript 6

Classes Object Inheritance In Javascript Oop In Hindi Youtube

Inherit From A Parent Class Super And Extends Keyword In Javascript Codecademy S Inheritance Iii Youtube

Super Keyword In Java Java Super Keyword 100 Free Java Tutorial